前回でフライング気味にラベルとタイトルの設定をしてしまいましたが、ここで改めて整理をしておくことにします。
なお、ここから先はOO-styleでのグラフ描画をしていくことにします。
準備
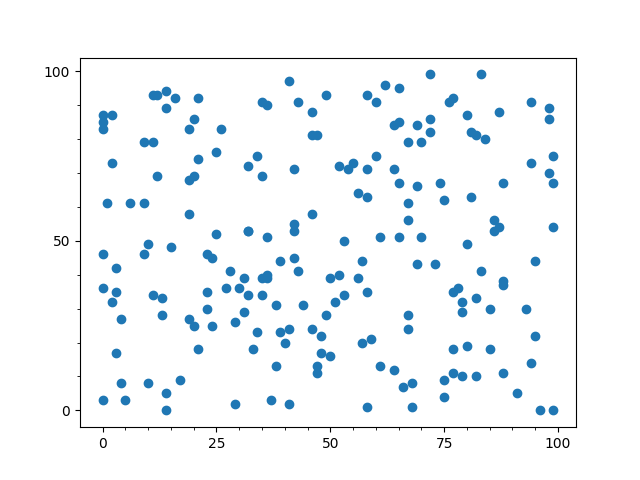
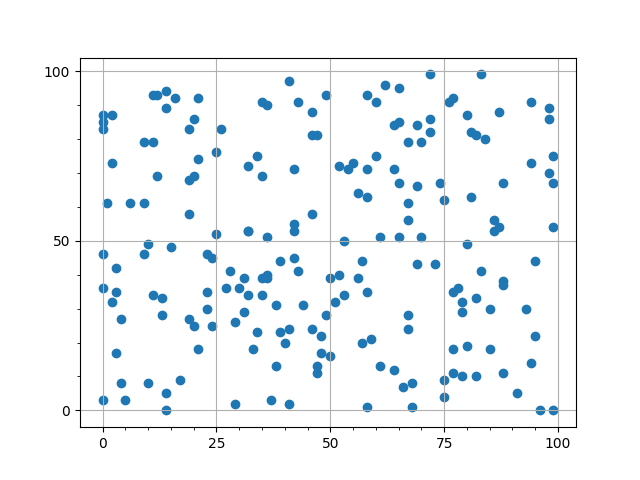
まずは装飾の元になるシンプルなグラフを作っておきます。今回は散布図を扱うことにしました。
import numpy as np import matplotlib.pyplot as plt np.random.seed(0) # 散布図 # 0~100のランダムな整数値を生成 x = [np.random.randint(0, 100) for i in range(200)] y = [np.random.randint(0, 100) for i in range(200)] _, ax = plt.subplots() ax.scatter(x, y) ''' ここにいろいろな設定を加えていく ''' plt.show()
x軸 / y軸ラベル
ラベル名の追加
set_xlabel, set_ylabelを使うことでx軸/y軸にラベルを追加できます。
ax.set_xlabel('x label')
ax.set_ylabel('y label')
# pyplot-styleの場合は、plt.xlabel(), plt.y_label()

ラベル位置の変更
ラベル位置の変更は以下のように行います。(デフォルトは中央 (center))
ax.set_xlabel('x label', loc='left') # 'center', 'left', 'right'
ax.set_ylabel('y label', loc='top') # 'center', 'top', 'bottom'

軸との距離を変更するには、labelpadを設定します(デフォルト4.0)。
ax.set_xlabel('x label', labelpad=10.0)
ax.set_ylabel('y label', labelpad=10.0)

グラフタイトル
グラフタイトルの追加
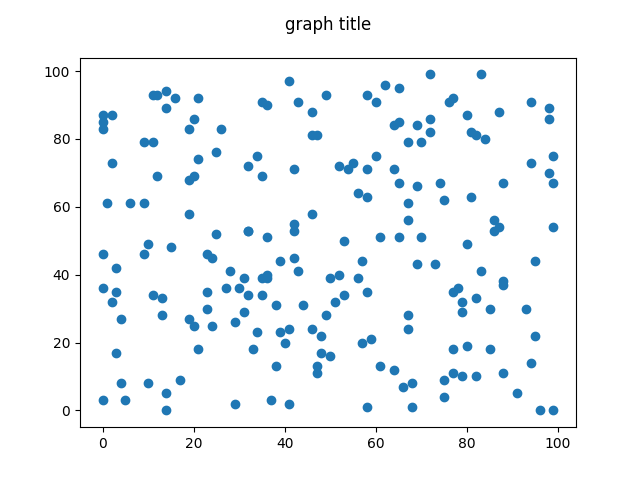
set_title()でグラフのタイトルを追加できます。
ax.set_title('graph title')

タイトル位置の変更
グラフタイトルの位置は以下の手順で設定できます。
- ざっくりとした基準位置を設定
水平方向:loc、垂直方向:yを使用。 locは’center’, ‘right’, ‘left’から指定(デフォルト’center’)。yは1.0がグラフの一番上、0.0がグラフの一番下を指す。 - 高さ方向に細かいオフセットを設定
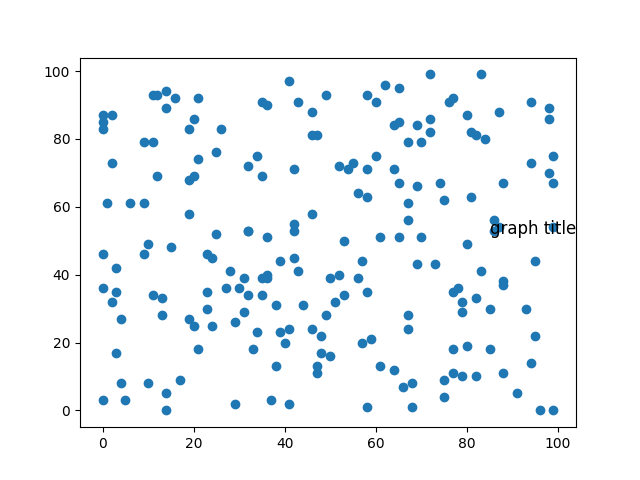
yの設定は図を見た方がわかりやすいので、例として、グラフ右側の高さ0.5にタイトルの位置を設定してみました。この場合、下図のようにグラフの中央の高さにタイトルが表示されます。
ちなみに、yに何も指定しない場合、装飾部分を避けたいい感じの場所に設定されるとのことです。
ax.set_title('graph title', loc='right', y=0.5)

次に、高さ方向の細かい設定として、padを使って基準位置からのオフセットを指定します。padはポイントでの指定となり、デフォルトは6.0です。
下はpadを広く取ってみた例です。デフォルトよりもグラフとタイトルの間が広くなっていることがわかります。
ax.set_title('graph title', pad=20.0)

軸の範囲の設定
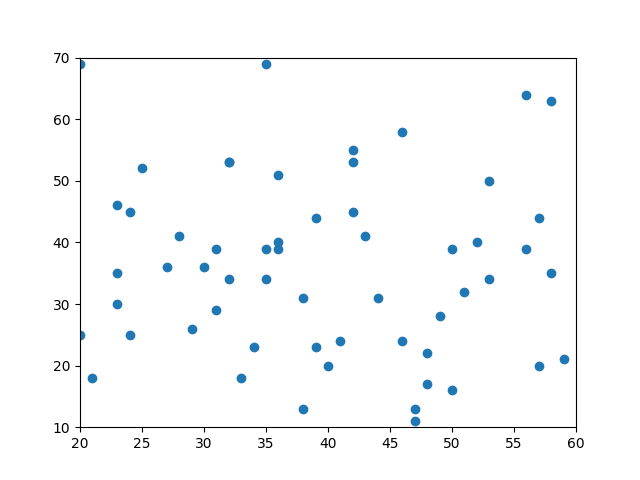
set_xlim()とset_ylim()で表示する軸の範囲を変更できます。
ax.set_xlim(xmin=20, xmax=60) ax.set_ylim(ymin=10, ymax=70)

グラフの目盛りの設定
グラフの目盛りはmajor_ticksとminor_ticksの2種類があります。major_ticksは数値などのラベルを記載する単位で、minor_ticksは補助目盛りの位置づけかと思います。
設定はmajor_ticks、minor_ticksともに、set_xticks(), set_yticks()で行います。
デフォルトでは、major_ticksに対して設定されますので、minor_ticksに対して設定したい場合は、minorオプションをTrueにする必要があります。
# 目盛り位置の定義 # x軸はmajor:25, minor:5、y軸はmajor:50, minor:10単位 x_major_ticks = np.arange(0, 101, 25) x_minor_ticks = np.arange(0, 101, 5) y_major_ticks = np.arange(0, 101, 50) y_minor_ticks = np.arange(0, 101, 10) # # 目盛り (ticks) の設定 ax.set_xticks(x_major_ticks) ax.set_xticks(x_minor_ticks, minor=True) ax.set_yticks(y_major_ticks) ax.set_yticks(y_minor_ticks, minor=True)

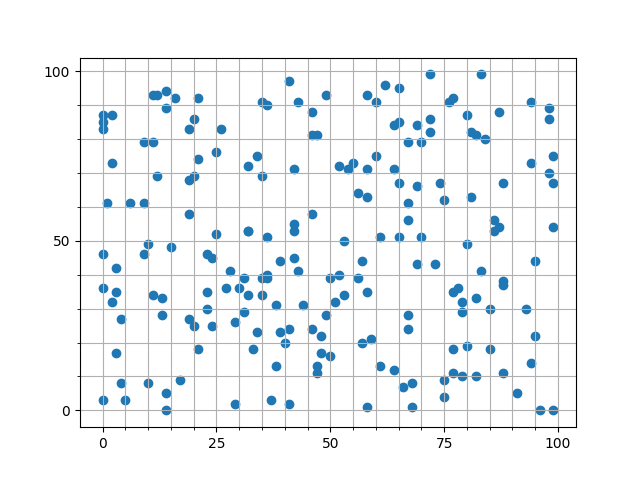
グリッドの描画
girid()でグラフ内部にグリッドを描画できます。
ax.grid()

描画対象 (which) はデフォルトではmajor_ticks (which=’major’) のみのため、mainor_ticksも描画したい場合は’both’、minor_ticksのみを描画したい場合は’minor’を設定する必要があります。
ax.grid(which='both') # major_ticks/minor_ticks両方を描画

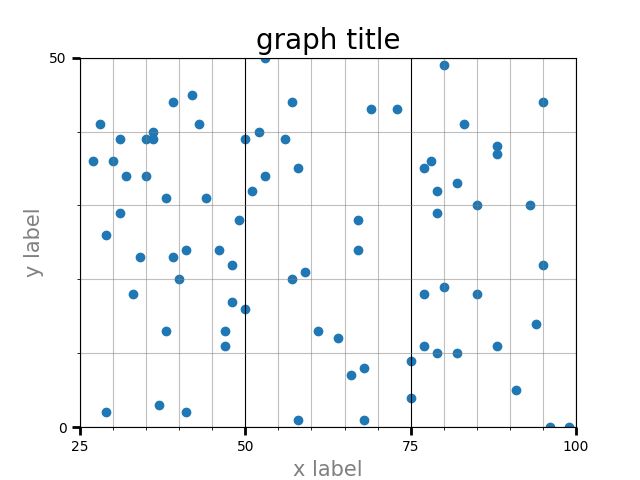
まとめ
フォントサイズや色を変えたいときは、fontsize, colorで任意に変えられます。
下のグラフは、色々もりもりで設定してみた例です。
なお、ticksの細かな設定は、tick_params()で行うらしいです。(以下参考)
matplotlib.pyplot.tick_params – Matplotlib 3.5.2 documentation
# グラフラベルの定義
# ラベルの色を灰色に設定
ax.set_xlabel('x label', fontsize=15, color='gray')
ax.set_ylabel('y label', fontsize=15, color=[0.5, 0.5, 0.5])
# グラフタイトルの定義
ax.set_title('graph title', fontsize=20)
ax.set_xlim(xmin=25, xmax=100)
ax.set_ylim(ymin=0, ymax=50)
# 目盛り位置の定義
x_major_ticks = np.arange(25, 101, 25)
x_minor_ticks = np.arange(25, 101, 5)
y_major_ticks = np.arange(0, 51, 50)
y_minor_ticks = np.arange(0, 51, 10)
# 目盛り (ticks) の設定
# major_ticksは少し太めの黒,minor_ticksは灰色で透過度0.5
ax.tick_params(length=6, width=2, grid_color='black', grid_alpha=1.0)
ax.tick_params(which='minor', grid_color='gray', grid_alpha=0.5)
ax.set_xticks(x_major_ticks)
ax.set_xticks(x_minor_ticks, minor=True)
ax.set_yticks(y_major_ticks)
ax.set_yticks(y_minor_ticks, minor=True)
# グリッドを描画
ax.grid(which='both')
plt.show()

文字で色を指定する場合は、こちらを参照。
List of named colors – Matplotlib 3.5.2 documentation
