各グラフについてもう少し詳しく見ていくことにします。
まずは、散布図です。
基本の散布図
前述ではありますが、ライブラリのインポート、データと描画キャンバスの作成を以下のコードで実施しておきます。
import numpy as np import matplotlib.pyplot as plt np.random.seed(0) # 0~100のランダムな整数値を生成 x = [np.random.randint(0, 100) for i in range(200)] y = [np.random.randint(0, 100) for i in range(200)] # 描画キャンバスの作成 _, ax = plt.subplots()
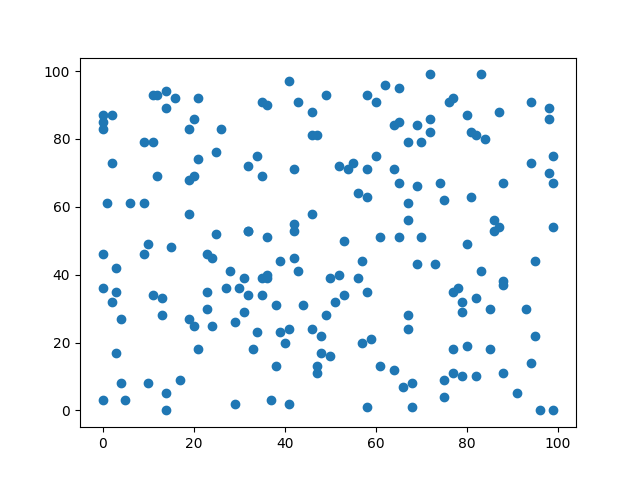
デフォルト設定で描画すると以下のようなグラフができます。
ax.scatter(x, y) plt.show()

このグラフの表示方法を色々と変えていきます。
色の変更
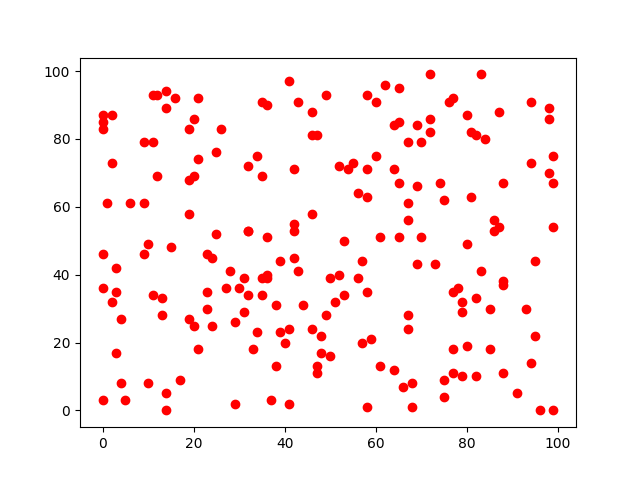
色はオプションcで変えられます。
ax.scatter(x, y, c='r')

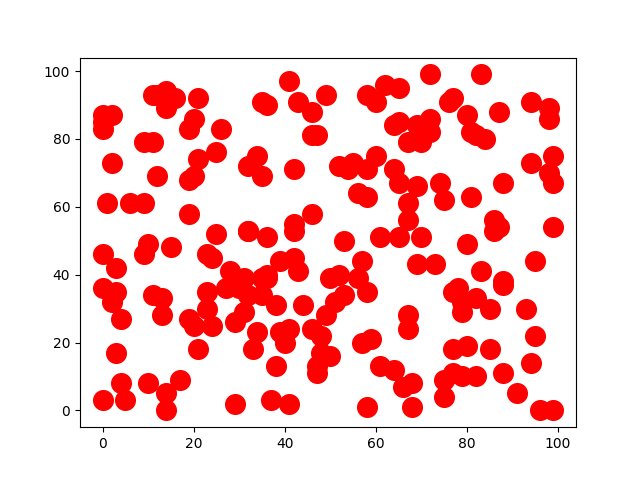
マーカーサイズの変更
sオプションでマーカーのサイズを変えられます。
ax.scatter(x, y, c='r', s=200)

透過率の変更
透過率はalphaで設定できます。また、設定の方法として後述のようにRGBAとして色と透過率を一括で指定することもできます。
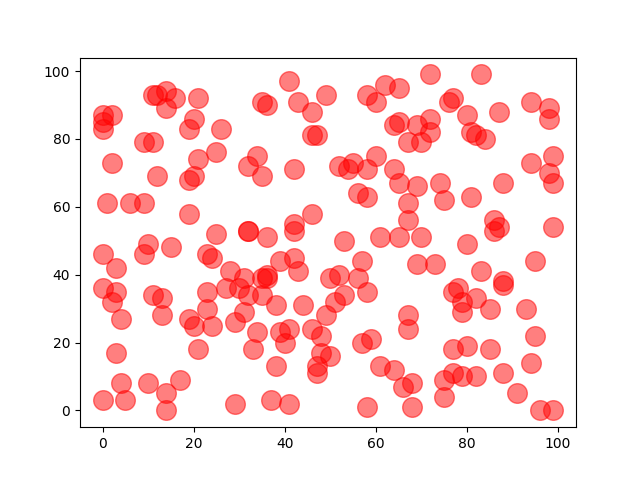
ax.scatter(x, y, c='r', s=200, alpha=0.5)

マーカーの形の変更
markerを指定することで、散布図のマーカーを変更できます。
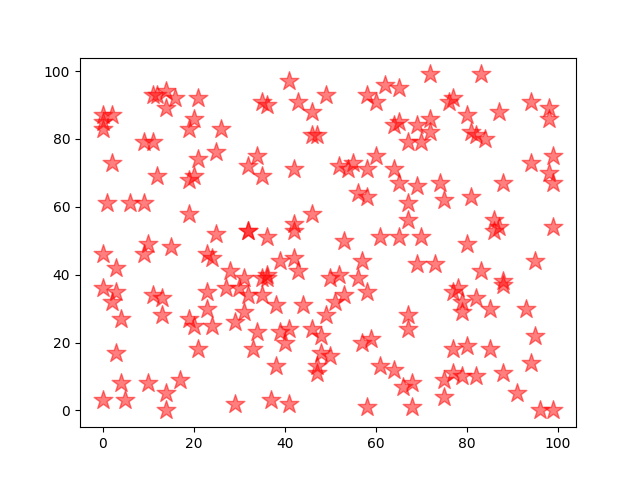
ax.scatter(x, y, c='r', s=200, alpha=0.5, marker='*')
指定できるマーカーについては、以下参考。
matplotlib.markers – Matplotlib 3.5.2 documentation

マーカーのエッジの変更
マーカーのエッジの色はedgecolorsで指定します。
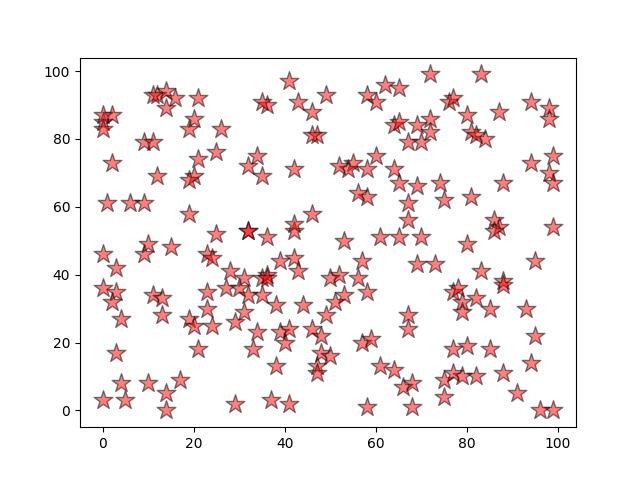
ax.scatter(x, y, c='r', s=200, alpha=0.5, marker='*', edgecolors='black')

linewidthを使えばエッジの太さも変えられます。(太くしました)
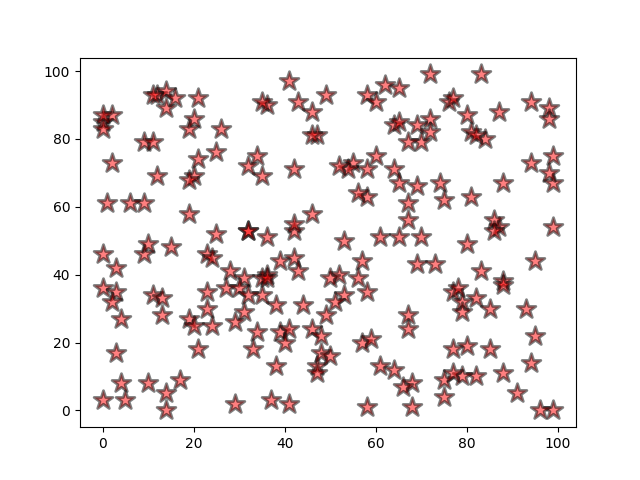
ax.scatter(x, y, c='r', s=200, alpha=0.5, marker='*', edgecolors='black', linewidth=2)

データに応じてマーカーのサイズと色を変える
マーカーのサイズと色は単一の値を使うほか、リストで設定することもできます。これにより、グラフ内で強調させたいデータのマーカーを目立たせたり、マーカーそのものに意味を持たせたりすることができるようになります。
サイズの変更
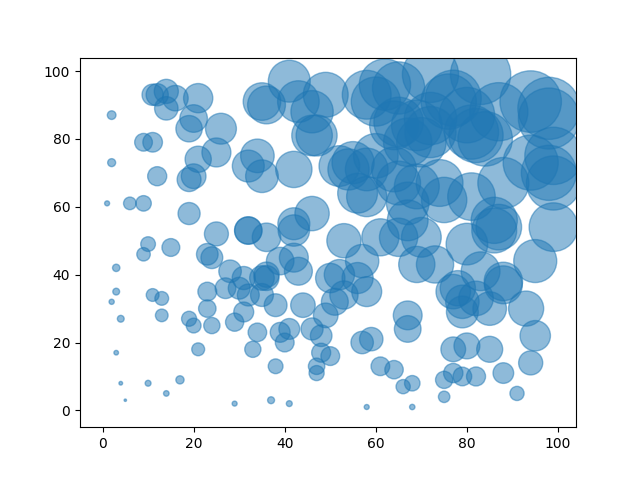
ここでは、x, yを掛けた結果が大きい(=右上に行く) ほどマーカーが大きくなるようにしてみました。星型だと分かりづらいのでマーカーは丸の形に戻しています。
# xとyを掛けて最大が2000になるようにデータ範囲を調整 multiple = np.array(x) * np.array(y) wights = (multiple / multiple.max() * 2000).astype(np.uint16) # 設定したマーカーサイズのリストをmarker_sizeに渡す ax.scatter(x, y, c='r', s=wights, alpha=0.5, marker='o')

色を変更
カラーマップでの色指定
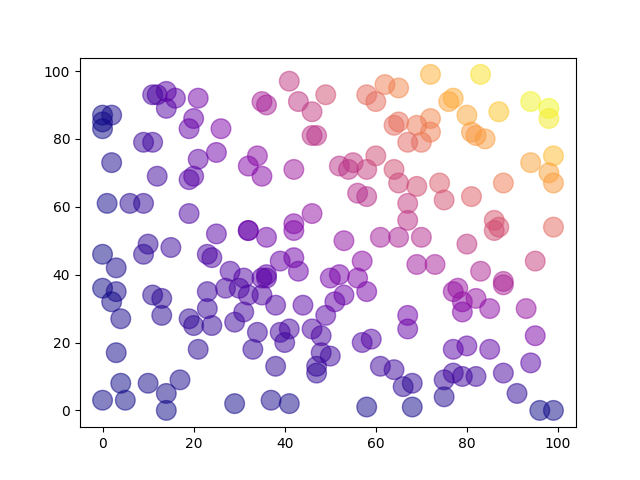
今度は、左下から右上に向けて色が変わるようにしてみました。色の設定はカラーマップを使用しています。
# 結果をcに渡して、colormap(cmap)を指定 ax.scatter(x, y, cmap='plasma', c=wights, s=200, alpha=0.5, marker='o')

グラデーションで表現したい場合はカラーマップを使用するのが一番簡単です。matplotlibには多くのカラーマップが定義されているので、用途に応じて使い分けるとよいと思います。
Choosing Colormaps in Matplotlib – Matplotlib 3.5.2 documentation
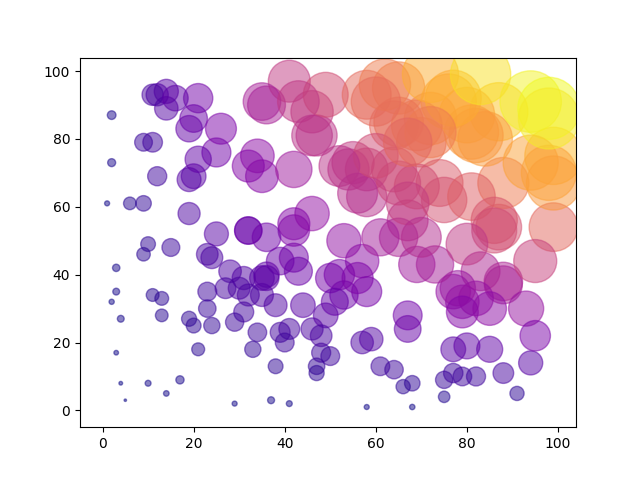
色とサイズをデータの値で変えてみるとこんな感じになります。設定を何もしていない時と比べて、それっぽい(?)グラフになりました。
ax.scatter(x, y, cmap='plasma', c=wights, s=wights, alpha=0.5, marker='o')

RGB/RGBAでの色指定
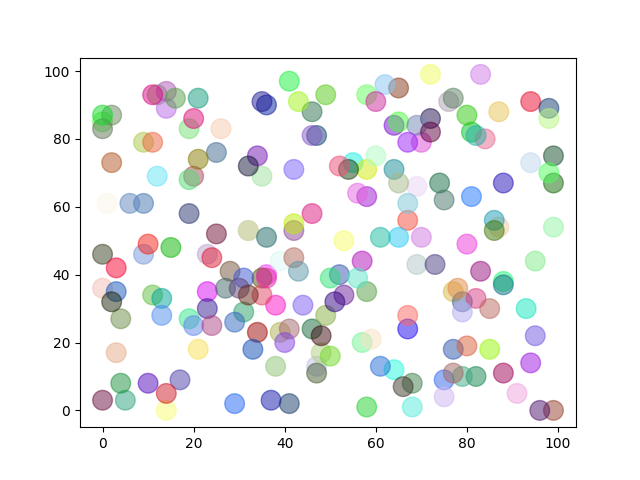
これまで、色は文字(‘r’)とcolormapで指定してきましたが、RGBあるいはRGBAで指定することもできます。指定範囲は0.0~1.0で、0~255ではないところは若干の落とし穴です。
# ランダムな値を設定 colors = [[np.random.rand(), np.random.rand(), np.random.rand()] for i in range(200)] ax.scatter(x, y, c=colors, s=200, alpha=0.5, marker='o')

色指定時の注意点
RGB (or RGBA) 指定で単一の色を指定する場合は、下のように単一の行からなる2次元ベクトルを作成するようにします。1次元ベクトルの場合、データ数と色指定が一致した場合(つまり、この場合、データ数が4の場合)RGBの色と解釈されません。
データ数が一致しない場合、ワーニングが出るだけで処理自体は行われますが、バグを防ぐためにも2Dで指定するクセをつけておいたほうがよいと思われます。
良い例
# 単色 (赤) + 透過0.5を設定 color = [[1.0, 0, 0, 0.5]] # データ数を4にする ax.scatter(x[:4], y[:4], s=200, c=color, marker='o')

悪い例
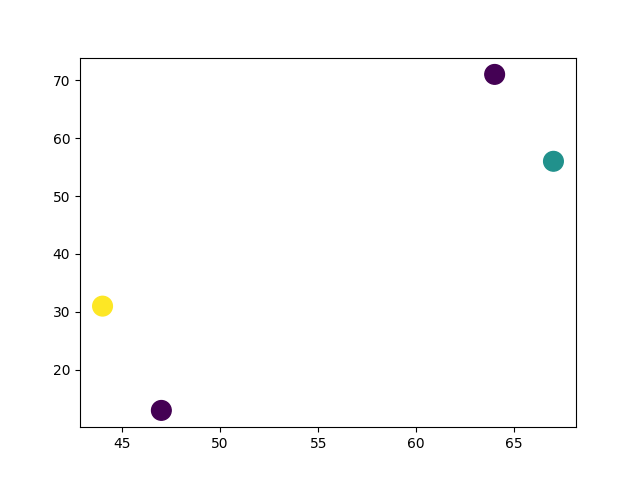
下は、1Dで指定した色が、データ数と一致した場合の例です。定義したcolorが色ではなく各ポイントの持つ値と認識され、colormapが適用されています。
# 1Dで色を指定 color = [1.0, 0, 0, 0.5] # データ数を4にする ax.scatter(x[:4], y[:4], c=color, s=200, marker='o')